Posted by kiri
on 2012 年 8 月 28 日
GIS,
Web,
地図,
授業 /
No Comments
2ヶ月あきましたが続きを。今回は記号の大きさで規模を表現する方法について。
前回のように色分けをするだけでは、人口規模の違いがわかりにくい。色で区別されているとはいえ、歌志内のような市と大阪や東京のような市(区部)が同じ大きさで表現されている。そこで、記号のサイズで人口規模を表す手順をここで紹介する。作業としては前回の続き。
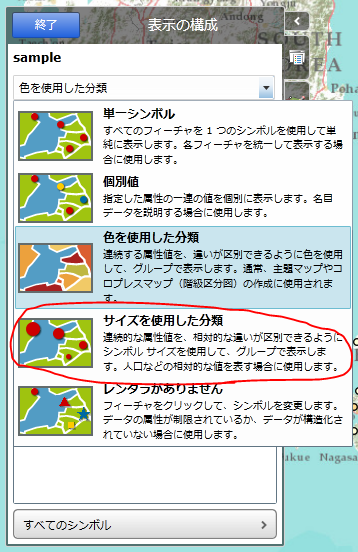
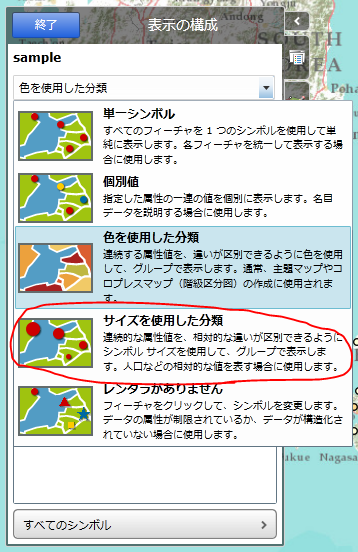
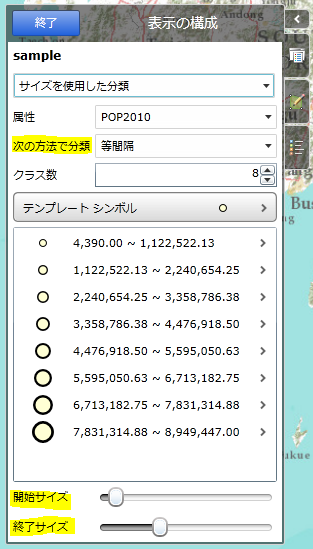
1. 「サイズを使用した分類」を選ぶ
「表示の構成」画面で、「色を使用した分類」をクリックして、表示されたリストのなかから「サイズを使用した分類」をクリックする。

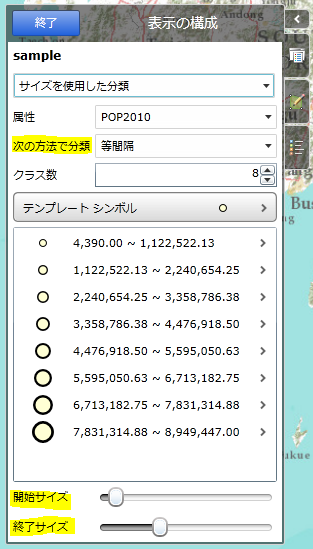
2. サイズや区切る方法、区分の数を調整する

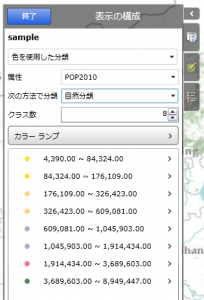
「次の方法で分類」を「自然分類」にする。
「開始サイズ」を左にスライドさせ、「終了サイズ」を右にスライドさせながら、記号のサイズを適切なサイズに調整する。
ちょうどいいサイズになったら、「終了」を押して戻る。
3. 作成例

クリックすると拡大できます。
Posted by kiri
on 2012 年 6 月 23 日
GIS,
Web,
地図,
授業 /
1 Comment
前回は地図のインポートまで。今回はその続きで、ポイントを人口規模で塗り分けた階級区分図の作り方について。
色分けした階級区分図を作る
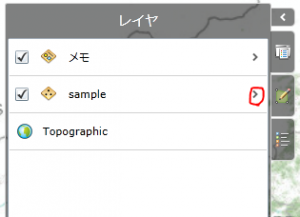
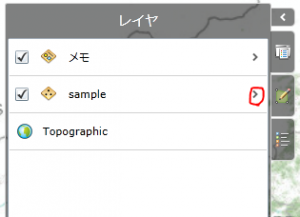
1. 「レイヤ」画面を表示する
画面左上の縦長のツールボックスのうち、上から2番目の「レイヤ」をクリックする

レイヤのリストが表示される(最初からある「メモ」「Topographic」とインポートした「sample」がある)

2. 「表示の構成」画面を表示する
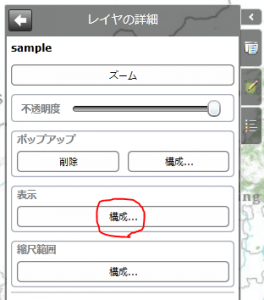
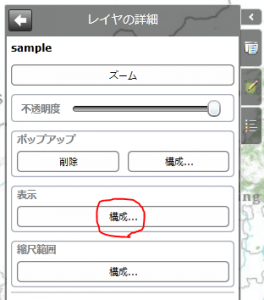
「sample」の右にある>をクリックして、「レイヤの詳細」画面を表示する

「表示」の「構成」をクリックして、「表示の構成」画面を表示する

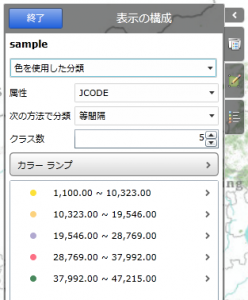
3. 記号の表示方法を選ぶ
「単一シンボル▼」をクリックすると、シンボル(記号)の表示方法を選択できる

ここでは、「色を使用した分類」を選択する

4. 2010年の人口規模別に記号を塗り分ける
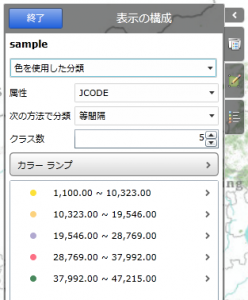
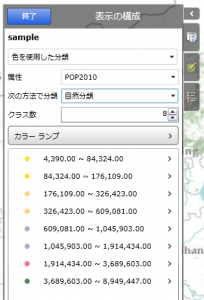
「属性」は記号で表現したい指標(変数)。「次の方法で分類」は階級区分(1~10、11~20のような区切り)の方法。「クラス数」は区分の数。

属性:「POP2010」を選ぶ
次の方法で分類:「自然分類」を選ぶ
クラス数:「8」にする
こんな地図になる

5. 塗り分ける色、記号を調整する
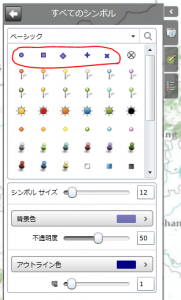
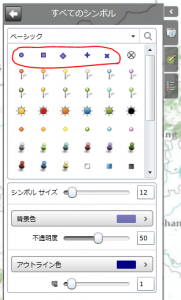
「表示の構成」画面の一番下の「すべてのシンボル」をクリックし、以下の画面を表示する

この画面のうち、最初の5つの記号のうちのいずれかをクリックし、「シンボル サイズ」を6にして、左上の「←」をクリックする
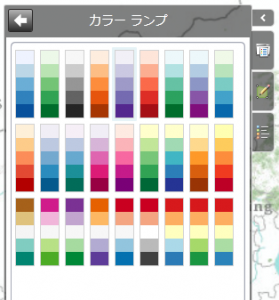
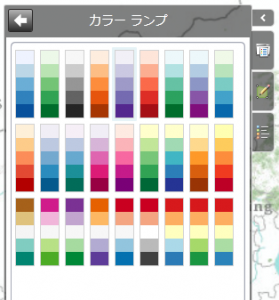
「表示の構成」画面の真ん中の「カラーランプ」をクリックして、以下の画面を表示する

いずれかをクリックして、左上の「←」をクリックする
再度、「すべてのシンボル」をクリックして、「アウトライン色」を黒色、「幅」を1にして、左上の「←」をクリックする
地図の完成(クリックすると拡大できます)

次回は記号のサイズで人口規模を示す表現などについて。
Posted by kiri
on 2012 年 6 月 17 日
GIS,
Web,
地図,
授業 /
1 Comment
ArcGIS Explorer Onlineに限らず、今はEsri製品の詳細なヘルプをウェブ上で見ることができる(Explorerはこちら)。なので、使い方をここで紹介してもそれほど意味はないのだけれど、せっかく授業用に作ったので、多少手直ししながらここにも載せたい。なお、この使い方は、主にGIS初心者(ほぼ触ったことがない人)で、多少PCを操作できる人を想定している。今日の記事は地図のインポートまで。
ArcGIS Explorer Onlineについて
ArcGIS Explorer Onlineはウェブブラウザ上で動作するGISソフトウェアなので、マイクロソフトのSilverlight(4.0.60310.0以上)がインストールされていれば、WindowsでもMacでも動作する。無料で利用でき、Esriグローバルアカウントを作成すると、地図やデータを保存できる。
1. ArcGIS Explorer Onlineにアクセスする
リンクをクリックするか、Googleなどで「ArcGIS Explorer Online」と入力して検索し、ArcGIS Explorer Onlineにアクセスする。

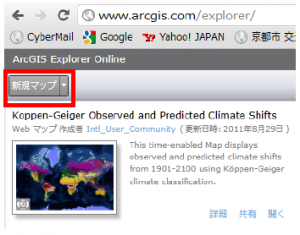
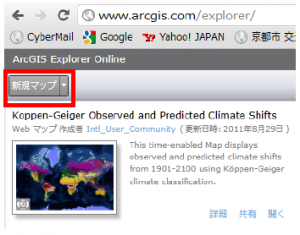
2. 「新規マップ」をクリックして、新しい地図を作成する
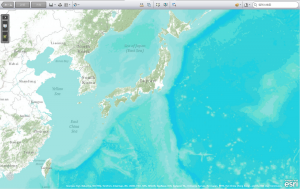
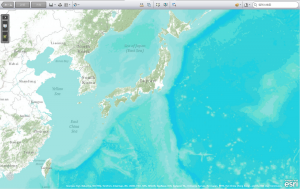
 3. 新しい地図が表示されるので、操作に慣れる
3. 新しい地図が表示されるので、操作に慣れる

基本的には、Googleマップなどと操作方法は同じで、マウスをドラッグすれば移動できるし、ホイールを前に回せばズームイン、後ろに回せばズームアウトになる。
4. 新しいコンテンツとして、データをインポートする
サンプル用のデータをダウンロードする
サンプル用データ(sample.csv)
余談:このデータは、以前の記事で紹介した、国勢調査ベースの市町村別の1970年~2010年の人口データに、MMMの地図データから求めた重心点の経緯度を付与したもの。CSV形式で、エンコードはUTF-8にしている(現時点ではSJISに対応していない)。データの作り方や、そのために必要なプログラム(ポリゴンデータから重心点を計算するプログラム)はのちのち公開予定。なお、ArcGIS Explorer Onlineでは、1,000レコード以内のデータしか読み込めないので、このサンプルデータは市のみのもの。
上部のツールバーの左のほうにあるボタンのうち、一番右にある「コンテンツの追加」ボタンをクリックする

コンテンツの追加ウィンドウが表示されるので、「インポート」をクリックし、さらに「csv」をクリックする

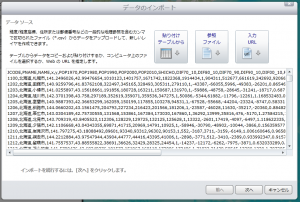
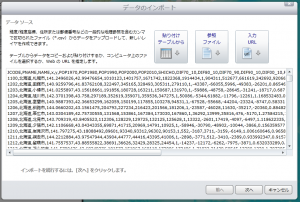
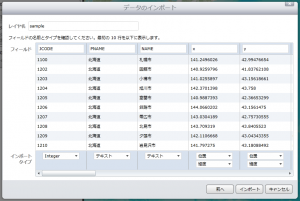
データのインポートウィンドウが表示されるので、「参照ファイル」をクリックし、ダウンロードしたsample.csvを選択して、「開く」をクリックする

下のボックス内にデータが表示されれば、「次へ」をクリックする

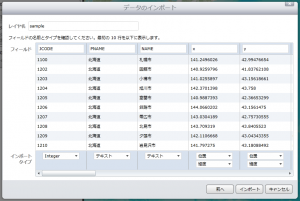
読み込まれたデータの情報が表示されるので、xの列の一番下が「経度」、yの列の一番下が「緯度」になっていることを確認して「インポート」をクリックする

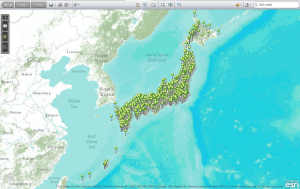
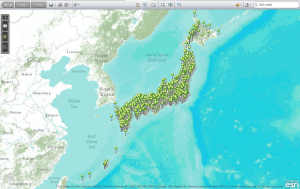
インポートに成功すると、各市の位置にデフォルトのピンが表示される

今日はここまで。次回は地図の色分けなど表現方法について。
Posted by kiri
on 2012 年 6 月 13 日
GIS,
Web,
地図,
授業 /
No Comments
少し前にArcGIS Onlineのことを紹介した。今度はArcGIS Explorer Online(以下、Explorer)について。
Explorerは、ArcGIS Onlineよりも、もう少しGIS寄りのウェブアプリケーション。クエリができたり、形状の編集・加工ができたり。CSVやシェープファイルがインポートできるので(これはExplorerでなくてもできる)、今持っているGISデータを使って、いろいろなことができる。
ただし、まだ日本語に十分対応しておらず、日本語で住所検索はできないし、日本語を属性に含むシェープファイルは読み込めても文字化けする。UTF-8で保存したCSVなら読めるので、日本語を含むデータのインポートは、現状ではCSV経由のみで、必然的にポイントデータのみになる(CSVでポリゴンを表わすのは難しい)。
それでも、Explorerはかなり操作が簡単だし、Silverlightさえ入っていれば基本的に動作するので、あまり環境を選ばず(WindowsでもMacでも可、うちの大学のPCにも運よくSilverlightが入っていた)、誰でもどこでも操作できるGISアプリケーションになっている。というわけで、今日、大学の授業で使ってみた。地理学専攻の学生というわけではないので、基本的にGISは初めて触る人が多かったはずだが、あまり多くない時間でもみなさん地図を作ってくれたし、Explorerの感想を聞いても思ったより反応がよかった。
Explorerは、GISで楽しく簡単に地図を描く、導入部分の授業あるいはセミナーなどの場にはちょうどいいのではないだろうか。日本語のシェープファイルが正常に読み込めるようになれば、もう少しアドバンストな授業でも使えそうだ。Esriのグローバルアカウントを作れば、作った地図を保存できるので、前に紹介したAndroidやiOSのアプリから地図を閲覧することもできる(編集できるかは不明)。フィールドワークやゼミのような授業で、各自でExplorerで地図を作ってもらって、それをフィールドワークや巡検の際にみんなで見ながら歩くとか、そういう活用ができそうな気がする。ArcGIS Explorer Onlineの今後の改良が楽しみだ。
Posted by kiri
on 2012 年 5 月 17 日
その他,
授業 /
1 Comment
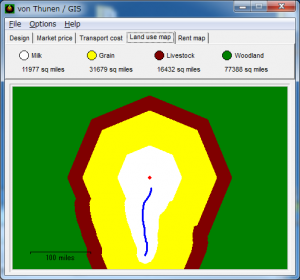
先週も授業関連の話を書こうとしたが、ちょっと時間がなかった。今週は、農業に関連する話として、チューネン・モデルを取り上げた。
チューネンの孤立国や地代曲線は、地理学に限らず経済学でも、基礎的な理論として扱われている。授業では、古今書院から発行されている「大学の地理学」シリーズの『人文地理学の基礎』を参考に、モデルの説明をした。本当は、University College LondonのCASA (Centre for Advanced Spatial Analysis) のウェブサイトで公開されているソフトを使って、チューネンモデルの仕組みをより視覚的に理解してもらおうと思ったのだけれど、情報教室でもないし、その部分だけに時間を割く余裕がなかったのとで、あきらめた。

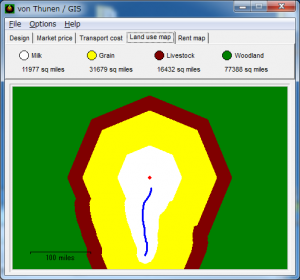
チューネン・モデル
画像は、そのソフトの実行画面。CASAのサイトで公開されているものの、英国Open UniversityのSteadman教授が主に初学者向けに作成したもの。都市をいくつか配置することができるし、河川や鉄道を引いて、輸送コストを変化させることもできる。また、非農業地域などを設定して、現実的な配置を考えたり、作物の市場価格を変えたりして、いろんな状況をシミュレーションできる。授業中でPCが使える環境下であれば、これを使ってかなりわかりやすく、チューネン・モデルを理解してもらうことができそうだ。
チューネン・モデルのような基礎的な理論・モデルを説明できる、こういうソフトウェアというのは結構あるんだろうか。地理の世界ではあまり聞かないような気がする。時間があれば何か作ってみたいところ。















 3. 新しい地図が表示されるので、操作に慣れる
3. 新しい地図が表示されるので、操作に慣れる