Posted by kiri
on 2013 年 10 月 27 日
GIS,
Web,
学会発表(国内) /
No Comments
相当間隔があいてしまった。それなりに忙しいのと、最近あまりphpとかjavascriptとかに触る機会がないもので・・・。
さて、本来であれば昨日、今日は地理情報システム学会(GIS学会)の大会で、慶應義塾大学の三田キャンパスにいるはずだったのだけれども、台風27号の接近を考慮して中止に。学会のウェブサイトに掲載された会長声明によれば、「今回に発表される予定であったポスターやセッション企画など、何らかの形で発信ができないか模索中でもあります。」とのことなので、今回発表予定だった内容も、どこかで公開できる場が設けられるのかもしれない。
せっかくなので、ここにパワーポイントを載せてもいいのだけれど、学会側の動きを待つことにして、とりあえず公開しても構わない、講演論文集のPDFをアップしておきます(著作権は学会側にあるけれど、本人が公開するのは構わないという規定がある)。
桐村 喬「位置情報付きツイッター投稿データにみるユーザー行動の基本的特徴―観光行動分析への利用可能性―」, 地理情報システム学会講演論文集22, 2013, (CD-ROM, 全4ページ).
内容は、タイトルの通り、位置情報(ジオタグ)がついたツイートから、ユーザーの行動を集計された形で把握し、観光行動の分析に活用してみようという趣旨。ユーザーの行動がある程度見えてしまうため、個人情報には一定の配慮が必要であるものの、土日にツイートが多くなったり、居住地(生活圏)による京都での観光行動の違いなど、理にかなった結果が出てくることを考えると、観光行動の分析にも十分活用できそう。NTTドコモがモバイル空間統計を出して、活用方法を模索しているけれど、一定の制約がある。一方でツイートに関しては、アカウントを取得して、簡単なスクリプトを作成すればデータを取得できるので、誰でも比較的簡単に分析できるところがメリット。ツイート(かつ位置情報を付ける)のタイミングに依存するので、モバイル空間統計よりも時間的、空間的にかなり粗いところはデメリットであるものの、全体で見れば日常的な動きをある程度読み取ることができる。日常的な動きとして把握できる空間的な範囲は、都市圏や都道府県レベルが限度で、大都市圏では沿線ぐらいを判別できないこともない程度。自ら積極的に位置情報を発信しているユーザーでない限り、ピンポイントで自宅や立ち寄り先を把握することはできないので、その点を心配される方はご安心を。
ちなみに、ツイートに位置情報を付ける機能はデフォルトではオフらしいです。オン・オフの方法については、こちらを参照のこと。
ついでに告知。GIS NEXT 45号に、日本地理学会の記事ではあるものの、今回のツイートデータを使った図を少し載せさせていただきました。興味のある方は書店・Amazon等でご購入を(そろそろ発売のはず)。
Posted by kiri
on 2013 年 6 月 1 日
GIS,
Web,
地図 /
No Comments
またまた更新間隔が開いてしまった。
おとといと昨日、東京ミッドタウンで開かれていた第9回GISコミュニティーフォーラム(主催:ESRIジャパンユーザ会)に参加してきた。
主催者でわかるように、ArcGISをはじめとする、ESRIのGIS製品を使っている企業、大学、団体の展示を中心としているイベントで、もちろんESRIジャパンの展示ブースもある。
今回は、6年ぐらい前に東京国際フォーラムで開催されていたとき以来2回目で、諸事情で立命館の展示ブースにいて(※客員研究員として所属してます。)、お客さんの対応をしていた。本来は、マップギャラリーというマップ(ポスター)の展示に申し込んだだけだったのだけれど。
で、マップギャラリーでは、審査員や来場者による審査があって、今回、自分で出したポスターをなんと2位に選んでいただいた。
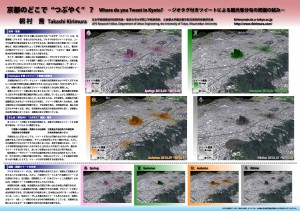
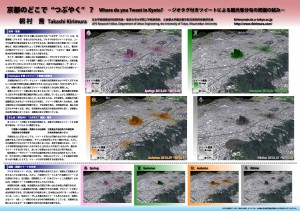
ちなみにポスターは「京都のどこで”つぶやく”?―ジオタグ付きツイートによる観光客分布の把握の試み―」というもの(クリックするとPDFが見えます)。

マップギャラリーに出したポスター
Twitterのデータを1年ぐらい集めていたので、それを使って、観光客分布みたいなものを出した。単に地図にするだけでなく、今回はCityEngineを使って、ツイートの密度を、建物の色(季節ごとに変えている)と高さ(元の高さ×密度)であらわしてみた。参考程度に、英語によるツイートの分布も示した。展示ブースに主にいたので、反応はよくわからなかったが、思ったより好評だったのかもしれない。今後もいろいろと分析していきたいところ。
ちなみに、立命館大学、東北大学を中心とするグループで出したポスターも出していて(メンバーに入ってます。2月末のGeodesignワークショップの内容)、そちらは1位に選んでいただいた(詳細はこちら)。展示ブースでも、Geodesignについての質問が多く、かなりの方々に興味を持っていただいた。どちらも非常にありがたいことです。
Posted by kiri
on 2012 年 12 月 14 日
GIS,
Web,
地図 /
No Comments
遅くなりました。先ほどMMMを更新しました。今回の更新では、埼玉県白岡市の市制(2012年10月1日)と、千葉県大網白里市の市制(2013年1月1日)の情報を追加し、2013年1月1日まで対応できるようにしています。
Posted by kiri
on 2012 年 12 月 13 日
GIS,
Web,
地図 /
No Comments
まだ組織向けアカウントの期限が切れていないようなので、Esri Maps for Officeの感想を少々。
Esri Maps for Officeというのは、ExcelとPowerPoint向けのプラグインで、ワークシートに地図を追加したり、シート上のデータを地図上に表示させたり、スライドに地図を追加したりすることができる。Excel上で利用できるので、GISソフトがなくても地図表示を中心とする簡易GISのような使い方ができる。また、PowerPointでは、ネット環境さえあれば、プレゼンのときに地図を見せたり、気になれば属性も表示させたりすることができる。便利そうではあるが、これも、利用するには組織向けアカウントが必要になる。とりあえず使ってみたい人は30日の無料トライアルを(なんか宣伝してるみたいだ(笑))。
今回は、Excel上のEsri Mapsについて少し。

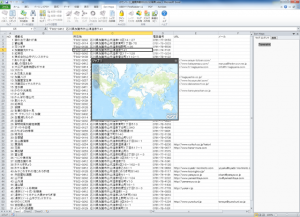
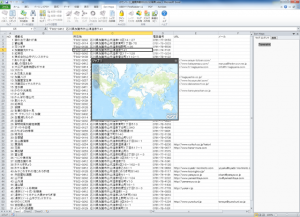
Esri Mapsで地図を表示した状態
画像のように、Excel上に地図を載せることができる。もちろん、Excelデータの情報を、地図上に表示することもできる。地図上に表示するには、位置情報や住所データが必要になる。位置情報については、経緯度しか対応していないようなので、平面直角座標系などの座標値は使えない。住所データについては、日本の住所でもジオコーディングに対応しているので、町丁や番地レベルの情報が含まれた住所データであれば通常は問題なくジオコーディングできる。
前回の記事の関連で、今回はiタウンページから石川県加賀市の温泉旅館の住所リストを作って、ジオコーディングしてみた。重複を消したりして作成した53件のデータのうち、ジオコーディングに成功したのは22件で、31件はエラーになった。

ジオコーディングの結果
ジオコーディングの精度が悪いのは、基本的にはデータの問題のような気がするが、タウンページで使用されている表記ぐらいには対応してほしいところ。今回のデータのうち、「成功」となったデータのほとんどは山代温泉のもので、山中温泉や片山津温泉の旅館のデータはジオコーディングできなかった。ちなみにGoogleマップでは正しい場所が表示されるものもあるので、ジオコーディング側(住所認識のシステムや住所データ)で対応できる問題のように思う。○○町1丁目1-1のような住所ならジオコーディングしやすいと思うので、大都市(住所体系の複雑な京都は除く)のデータがほとんど、という場合には問題にはならないかもしれない。
また、「成功」の意味は少し怪しく、多少間違っていても認識できたものは「成功」になっているようで、いくつかのデータは間違った場所にポイントされている。CSISのアドレスマッチングサービスのように、認識のレベルや精度が同時に利用できると正確さが判断できるので便利だろう。
もう一つ問題。画像にあるとおり、ジオコーディング結果にエラーがあると、「エラーの修正」という文字が表示され、クリックできるようになっている。しかし、エラーの修正自体は、地図上でできるわけではないようで(例えば間違った位置にあるポイントをドラッグして修正したり、認識できなかったデータを地図上にプロットしたりということはできない)、Excelのシート上の住所列の値を修正したうえで、ジオコーディングする必要がある。ただし、どこまで認識できているかはユーザー側に提示されていないので、どう直せばエラーなくジオコーディングができるのかはわからない。この点はできれば改善してほしい気がするが、そこまでするとちゃんとしたGISになってきてしまうかもしれない。
なお、ジオコーディングに際しては、ArcGIS Onlineで公開されているor自分の組織が公開しているフィーチャサービスを利用してテーブル結合することもできる。この場合は、住所情報でなくても、コードのようなものを使って地図上にデータを表示することができる。
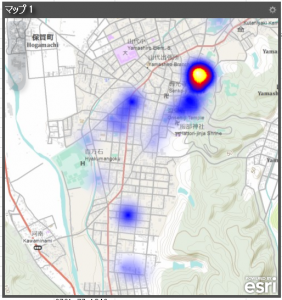
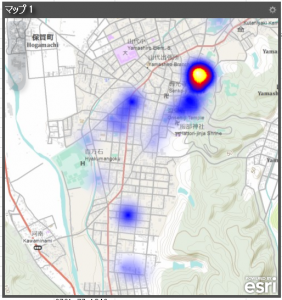
さて、地図化に「成功」したデータについては、色分けなどができる。個別にアイコンを設定したり、自然分類などで色分けすることはできるが、階級区分のしきい値をキリのいい数字に変えるようなことはできない。ポイントデータをクラスターで表示したり、ヒートマップ(密度のラスタ)として表示したりすることもできる。ヒートマップは簡単に作成できるし、縮尺の変更に合わせて再計算されるので、けっこう便利かもしれない。

ヒートマップ(一部の位置は間違っている)
高度なGIS操作を求める人には物足りないと思うが、ごく手軽に地図化してみたい、という人であればEsri Maps for Officeはお試し版としていいかもしれない。
Posted by kiri
on 2012 年 12 月 12 日
GIS,
Web,
地図 /
1 Comment
ArcGIS Onlineには組織向けプランというのがある。個人向けとの機能の違いは、フィーチャサービス(Feature Service)が使えたり、Esri Maps for Officeが使えたりする点にある。前者は、早い話がArcGIS Serverに似た機能をWeb上で提供してくれる感じのもので、後者はExcel上でGISが使えるというもの。今のところ、組織向けプランを利用するには、ArcGIS 10.1のサイトライセンスがあればその管理者に聞けば使えるだろうし、あるいは30日間のトライアル版のアカウントを作ることでも使える。トライアル版のアカウントを取得するには、このページにアクセスして、「30日間無料トライアル」をクリックして、手順に従う。今回は、トライアル版のアカウントを使ってみた感想。
さて、今回、ふと温泉旅行に行くことを思いついたので、そのついでにちょっとしたフィールドワーク(といってもほぼ写真を撮るだけ)をすることに。行き先は石川県の加賀市で、学生時代に入っていたサークルの、1回生のときの調査地だった場所。11年ぶりの訪問になる。調査の対象は、そのときの調査・研究対象だった、片山津と山代の温泉旅館で、事前にネット(楽天など)で調べたうえで、現存するもの、休廃業したものなどの写真を撮り、その他現地の状況を記録することにした。
事前の作業として、
1. ArcGIS Desktop(ArcInfo)で、ファイルジオデータベースを作成し、情報を保存するフィーチャクラス(ポイント、ライン、ポリゴン)を作成しておき、それぞれにアタッチメントが添付できるように設定した。アタッチメントを添付できるようにすると、iPadやAndroidなどでその場で撮影した写真を、個々のポイントなどに関連付けることができる。ただし、その設定にはArcEditorかArcInfoライセンス(10.1からはStandardかAdvanced)が必要。
2. そうして準備しておいたデータでmxdを作成し、ArcMap上からOnlineにアップロードしたうえで、Onlineのマイコンテンツ一覧から、フィーチャサービスを作成しておき、新しいマップを作成して、作成したフィーチャサービスをレイヤとして追加しておいた。
3. このマップを、自分の無料アカウントが入っているグループ(グループのオーナーは組織向けアカウント)で共有させて準備完了。
そして思い出の旅(笑)に出かけた。運悪く寒波到来の日で、寒いし雨も断続的に降るので、iPadなどを使ってフィールドワークには悪条件だった。それもあるけれども、iPadでフィールドワークというのは少ししんどいと感じた。
理由1. iPadで写真を撮るのは面倒。iPadを対象物に向けて写真を撮るのはけっこう重たいのでしんどい。iPad miniぐらいがちょうどいいかもしれない。
理由2. 野外では少々画面が見にくい。
例えば、これなんかを使って首からぶら下げれば、多少状況は改善されるだろうけれど、アタッチメント用に写真を撮る際の手間を軽減することはできない。もちろん、デジカメで写真を撮っておいて、あとでPCからブラウザ経由で写真だけアップロードという方法もあるけれど、せっかくの機能がもったいない。iPad miniならもう少しましな感じだけれど、ヨドバシで見ただけで、まだ現物は持っていない。というわけで、現地では主にAndroidスマホを利用した。画面は小さいものの、ArcGISアプリの機能は同じなので、そんなに問題はなく、写真撮影も簡単だった。Android搭載のデジカメとかなら(これとか)、カメラ1つだけで、よりきれいな画像を撮りつつ、ArcGIS Onlineにデータをアップできるかもしれない。
iPadは、ラインやポリゴンのように点をたくさん打つ必要があったり、少し広い範囲を表示しておく必要があるときに便利。なので、宿に帰った時とか、食事時とかに調査ルートを記入したりするのに使った。
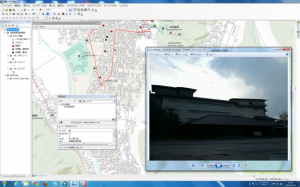
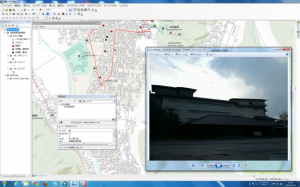
旅行から帰ってから、データを見ようとArcGISからアクセスすると、10.0からは残念ながらデータが見れなかった。というわけで10.1が入ったマシンで閲覧。特にデータのチェックイン・チェックアウトをしなくても、編集したそばからデータが閲覧できるのは非常に便利。

ArcMap 10.1での表示
ローカルに保存したければ、通常通りの手順で、シェープファイルやジオデータベースにエクスポートできる。ただし、アタッチメントを含めたままでデータをエクスポートするのはできない雰囲気で、こちらの環境のせいかもしれないが、Esriのフォーラムを見る限りでは、まだできない機能のようだ(米国Esri社員によるこのスレッドの最後の発言によれば、エクスポートや手動での更新よりもデータの同期に重きをおいているので、しばらくその機能は搭載されないとのこと)。この部分は非常に残念。もうすぐ組織向けアカウントの期限が切れるので、アタッチメントの写真を1つずつローカルに保存しておくはめに(携帯にもデータはあるので絶対に必要というわけではないけれど)。
ちなみに、今回の作業は、ArcGIS Serverでもできる(はず。同じ実験はしていない)。もしArcGIS Serverを運用できる環境下であれば、無理にArcGIS Onlineを使う必要はないかもしれない。クレジットを消費してしまうし。ただ、組織向けアカウントがあれば、Esri Maps for Officeが使えるので、ArcGIS Serverも運用できる環境なら、組織向けアカウントはEsri Maps for Office専用にして、データ共有・編集はServerで、という使い分けがよさそうだ。
もうすぐトライアル版のアカウントは期限切れなので微妙だけれど、もし大学でのアカウントが使える状況になるのであれば、Esri Maps for Officeについても何か感想を書きます。温泉街の現状・変化についても、データをもう少し整理して何か書く予定。
Posted by kiri
on 2012 年 10 月 18 日
GIS,
Web,
地図 /
No Comments
今日は2連投。CityEngineで作ったモデルからAR(Augmented Reality:拡張現実)用のデータを作って表示してみた。

AR-media Player for iOSで表示したARモデル
今回、AR-media Plugin for Google SketchUp(Professional版)を買った。無料版のSketchUpでもこのプラグインは利用できるし、AR用の自分のモデルを出力できる。Professional版だと、マーカーに基づくAR表示だけでなく、位置情報に基づいた表示もできる。
手順は、CityEngineから3ds形式でモデルを書き出し、Google SketchUpでインポートして、AR-media PluginでiOS向けにエクスポートするだけ。マーカーはデフォルトのものを使っているので、特にややこしい設定はしていない。エクスポートしたファイルは、iTunesを介してiPadにコピーした。iPadのSafariを使ったWeb経由のダウンロードでもiOS側のアプリに保存できるので、Webでデータ公開も簡単なようだ。できるなら位置情報に基づいたARも実験してみたいのだけれど、あいにく手元のiPadはWiFiモデルなので、GPSがなく、うまく位置情報を拾ってくれなかった。もうすぐiPad miniが出るようだけど、SIMなしのWiFi Cellularモデルが買える環境下なので新しいiPadでも買って帰ろうか。開封せずに持って帰ればVATがいくらか還ってくるし。
Posted by kiri
on 2012 年 10 月 13 日
GIS,
Web,
ロンドン,
地図 /
No Comments
あるワークショップで発表があったり、いろいろと忙しくしていたので、久しぶりに更新。
この間、CityEngineの2012がリリースされたので、トライアル版をインストールして、Web Sceneの作成まで試行錯誤しながら挑戦してみた。

CityEngineのWeb Scene(Firefoxで表示)
画像のように、とりあえずそれっぽい街の風景を作って、ArcGIS Onlineにアップロードして、ブラウザから閲覧するところまでは完成した。マニュアルが英語だけなので(トライアル版だからかも)、少々苦労したものの、Pythonあたりがわかる人であれば、比較的簡単にこの程度のモデルを作ることはできるのではなかろうか。いくつか苦労した点があったので、簡単なリストにしておきます。
- 建物のフットプリント(平面図)として、Shapeファイルを読み込むことができるのは非常に便利なのだが、個々の建物ポリゴンをextrudeで3次元化した場合の前面の判定が自動でなされるので、前面だけ違うテクスチャをつけたり、見た目を変えたりするのが大変。そのロジックはマニュアルで解説されているので、今回は、ポリゴンを構成するセグメントのうち、道路縁に一番近いものを特定し、セグメントの配列を変えることで対応した。ArcGISでのこのような処理にはVBAを使っていたのだけれど、今はPythonがメインということで、今回初めてPythonを本格的に触った(要望があればスクリプトを公開するかもしれません)。
- 道路の中心線と幅員のデータがなかったので、道路縁データから何とかして簡易に求めた。ArcInfoにはそんなツールがあった記憶があるが、手元にはArcViewしかないので、ラスタを駆使して何とか計算。交差点が怪しげな雰囲気になっているが、CityEngine側の処理でスムージングできた。ちなみに、道路のモデルは、サンプルの中で最も現代的そうであったフィラデルフィアのデータをそのまま利用したが、歩道のモデル・テクスチャが重いので、歩道は白いモデルだけにしている。
- Web Sceneにエクスポートして、ArcGIS Onlineにアップロードすることは簡単なのだけれど、Web SceneはなぜかChromeでは動かなかった。Chromeでは、最初の動作確認やファイルダウンロード、展開まではうまく動作するものの、初期化中の表示のまま止まってしまう。いろいろと試行錯誤した結果、データが大きすぎることが原因かもしれないという予想は立てているが、実際のところどうなのかはよくわからない。ちなみに、Windows上のFirefoxとMac上のSafariでは問題なく動作する。Chrome(とChrome Frameを入れたIE)だけ、WindowsでもMacでも動いていない。データの問題ではあるだろうが、可能なら改善を期待したいところ。
というわけで、とりあえずひと通りの実験まではできたので、今のところ満足。
英国滞在もあと2週間を切ったけれど、日本(職場)でもCityEngineが使えるといいなあ。可能なら授業で見せたい。
Posted by kiri
on 2012 年 10 月 1 日
GIS,
Web,
ロンドン /
No Comments
先日、ロンドンで開かれた高等教育関係者向けのEsri UKのセミナーに参加した。
聞きたかったのはArcGIS 10.1、CityEngine、ArcGIS Onlineの話で、それぞれ期待できる内容でよかった。
なかでもCityEngineは、最新のバージョン2012でウェブビューワが利用できるようになるとのことで、いろいろと便利になりそう。
日本でもArcGIS 10.1と同時に、販売が開始されるらしいが、まだ知名度は低いと思われるので少し解説。
CityEngineは、都市景観の3Dモデルを、比較的簡単な設定で自動生成してくれる便利なソフトウェアで、三丁目の夕日に使われたらしい。
映画やゲームの背景としての利用のほか、都市計画等での利用も期待されている。
http://video.arcgis.com/watch/1760/3d-land-use-zoning
例えば、Esriのサイトにあるこの動画では、建物の高さや形状を、パラメータを調整するだけで変化させている。
多少の設定は必要なものの、CityEngineを使えば、再開発の前後の景観を簡単に示すことができるし、必要に応じて高さなどを調整することも簡単。
ウェブ版のビューワを使えば、一般向けに情報提供することもできる。
しかもこのビューワは、WebGLを使っているので、ブラウザによってはプラグインが不要である(現状はデフォルトで利用できるのはChromeのみ)。
サンプルはArcGIS Onlineにすでに公開されているので、興味のある方はどうぞ(少し重いかもしれない)。
http://www.arcgis.com/home/item.html?id=86f88285788a4c53bd3d5dde6b315dfe
このような利用のほかに、教育での利用もできそうだ。
それは、様々な土地利用モデル(例えばチューネン)を、CityEngineで可視化するというもので、CASAの院生が自身の研究成果として発表していた内容である。
残念ながらその動画やイメージはオンライン上には上がっていないようだけれど、地代などのパラメータを操作すると、3Dモデルが土地利用に合わせて変化するというもの。
前にも紹介したチューネンモデルの仕組みを2次元的に表現するソフトの3D版のようなものだけれど、3Dになるとよりわかりやすい。
高校や大学のPCすべてにCityEngineを入れるのは難しいだろうが、パラメータを調節しながら3Dでその結果を確認できると、モデルがどういうものかをしっかり理解できるだろう。
単に、式やグラフだけでこうなります、と話すよりは、3Dのほうが理解しやすいのは明らかだ。
デモなどを見る限り、ウェブビューワで3D表現に関するパラメータの操作をするのは難しそうだが(おそらくレイヤのOn/Offだけ?)、そういう部分もできると、教育分野への活用もしやすくなるだろう。
チューネンモデルのような古典的・基礎的なモデルはもちろん、CityEngineを使うと、様々な都市モデル(モデルは必ずしも3Dを意味しない)の視覚化が簡単にできるようになる。
どんな感じでEsriがこれからCityEngineを売り出していくのか楽しみだ。
Posted by kiri
on 2012 年 8 月 28 日
GIS,
Web,
地図,
授業 /
No Comments
2ヶ月あきましたが続きを。今回は記号の大きさで規模を表現する方法について。
前回のように色分けをするだけでは、人口規模の違いがわかりにくい。色で区別されているとはいえ、歌志内のような市と大阪や東京のような市(区部)が同じ大きさで表現されている。そこで、記号のサイズで人口規模を表す手順をここで紹介する。作業としては前回の続き。
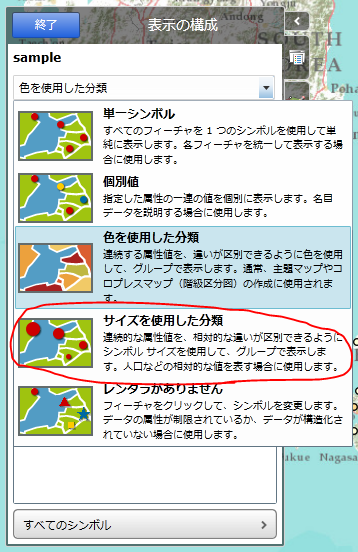
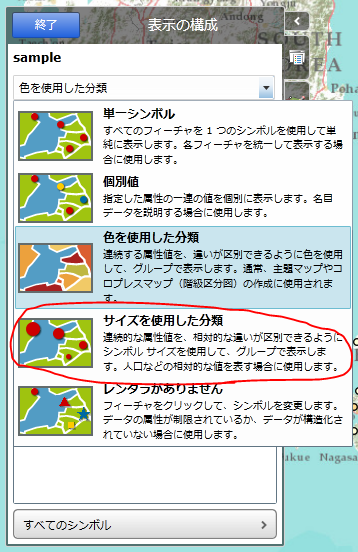
1. 「サイズを使用した分類」を選ぶ
「表示の構成」画面で、「色を使用した分類」をクリックして、表示されたリストのなかから「サイズを使用した分類」をクリックする。

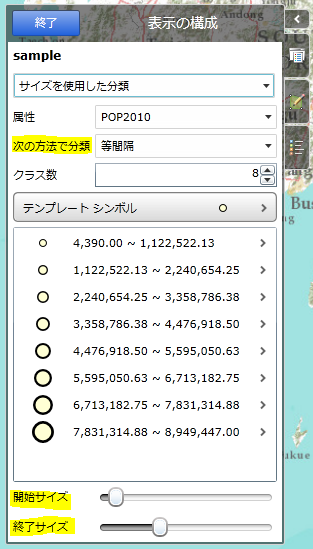
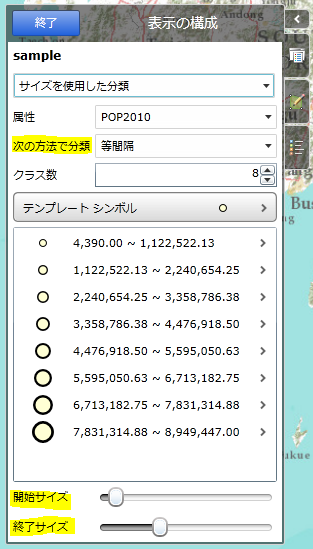
2. サイズや区切る方法、区分の数を調整する

「次の方法で分類」を「自然分類」にする。
「開始サイズ」を左にスライドさせ、「終了サイズ」を右にスライドさせながら、記号のサイズを適切なサイズに調整する。
ちょうどいいサイズになったら、「終了」を押して戻る。
3. 作成例

クリックすると拡大できます。
Posted by kiri
on 2012 年 6 月 23 日
GIS,
Web,
地図,
授業 /
1 Comment
前回は地図のインポートまで。今回はその続きで、ポイントを人口規模で塗り分けた階級区分図の作り方について。
色分けした階級区分図を作る
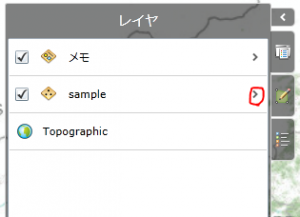
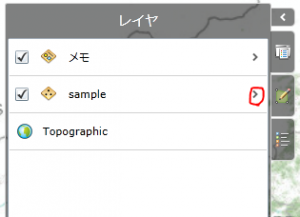
1. 「レイヤ」画面を表示する
画面左上の縦長のツールボックスのうち、上から2番目の「レイヤ」をクリックする

レイヤのリストが表示される(最初からある「メモ」「Topographic」とインポートした「sample」がある)

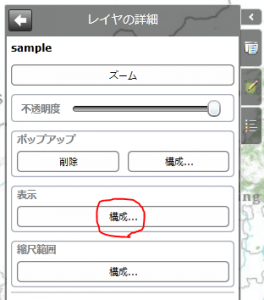
2. 「表示の構成」画面を表示する
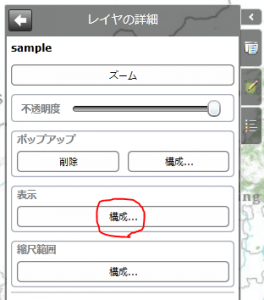
「sample」の右にある>をクリックして、「レイヤの詳細」画面を表示する

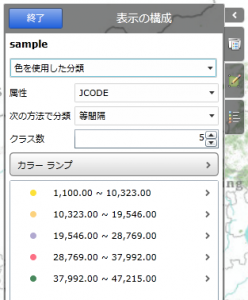
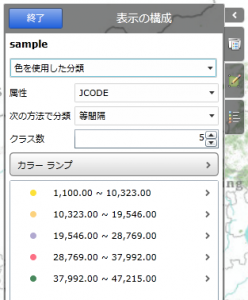
「表示」の「構成」をクリックして、「表示の構成」画面を表示する

3. 記号の表示方法を選ぶ
「単一シンボル▼」をクリックすると、シンボル(記号)の表示方法を選択できる

ここでは、「色を使用した分類」を選択する

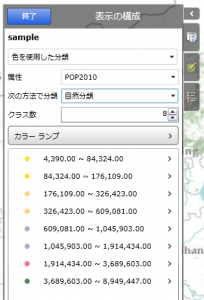
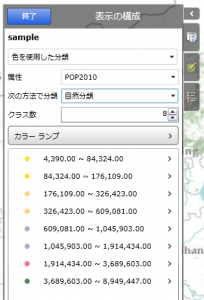
4. 2010年の人口規模別に記号を塗り分ける
「属性」は記号で表現したい指標(変数)。「次の方法で分類」は階級区分(1~10、11~20のような区切り)の方法。「クラス数」は区分の数。

属性:「POP2010」を選ぶ
次の方法で分類:「自然分類」を選ぶ
クラス数:「8」にする
こんな地図になる

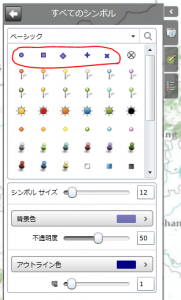
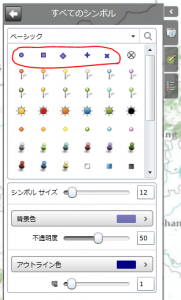
5. 塗り分ける色、記号を調整する
「表示の構成」画面の一番下の「すべてのシンボル」をクリックし、以下の画面を表示する

この画面のうち、最初の5つの記号のうちのいずれかをクリックし、「シンボル サイズ」を6にして、左上の「←」をクリックする
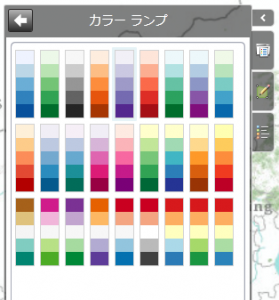
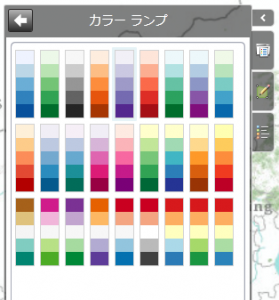
「表示の構成」画面の真ん中の「カラーランプ」をクリックして、以下の画面を表示する

いずれかをクリックして、左上の「←」をクリックする
再度、「すべてのシンボル」をクリックして、「アウトライン色」を黒色、「幅」を1にして、左上の「←」をクリックする
地図の完成(クリックすると拡大できます)

次回は記号のサイズで人口規模を示す表現などについて。